Tất Tần Tật Về Kích Thước Thiết Kế Website Không Nên Bỏ Qua
Kích thước thiết kế Website - Ngày nay, với sự phát triển mạnh mẽ của internet thì việc phát triển kinh doanh trên internet là điều mà bạn không thể bỏ qua. Chính vì thế, ngày nay đa số doanh nghiệp đều có một website riêng của mình.
Vậy kích thước thiết kế website như thế nào là đúng chuẩn, vì sao lại phải thiết kế website? Với bài viết này chúng tôi sẽ chia sẻ cho bạn một số thông tin về kích thước thiết kế website. Nếu bạn đang có ý định thiết kế website hay tìm một đơn vị thiết kế web uy tín thì đừng nên bỏ lỡ bài viết này nhé.
.png)
Tất Tần Tật Về Kích Thước Thiết Kế Website Không Nên Bỏ Qua
1. Kích thước thiết kế Website
► Vì sao phải thiết kế website?
Trước khi tìm hiểu kích thước thiết kế website, chúng ta cùng tìm hiểu lí do vì sao việc thiết kế website lại phát triển mạnh mẽ đến vậy nhé. Có thể nói, website thực sự là một kênh kinh doanh mới mang lại hiệu quả kinh tế cao cho các doanh nghiệp.
Các website không chỉ giúp doanh nghiệp quảng bá về sản phẩm hình ảnh doanh nghiệp với chi phí thấp, tiện lợi nhanh chóng và bền vững. Mà nó còn giúp doanh nghiệp mở rộng cơ hội tìm kiếm khách hàng, khai thác nhóm khách hàng tiềm năng qua internet.
Website sẽ giúp bạn cung cấp thông tin nhanh chóng nhất đến với các nhóm đối tượng khách hàng. Chi phí rẻ mà khối lượng cung cấp thông tin không hạn chế như quảng cáo trên báo đài. Bên cạnh đó, thông tin về doanh nghiệp, sản phẩm kinh doanh luôn có sẵn trên website. Chính vì thế bất cứ lúc nào khách hàng cần đều có thể xem và tìm kiếm.
Không chỉ vậy, việc sử dụng website sẽ giúp bạn nhận được các phản hồi từ khách hàng, tư vấn trực tiếp cho họ một cách chi tiết và thuận tiện hơn. Thiết kế website sẽ giúp cho việc bán hàng được phục vụ 24/7 và 365 ngày. Bởi vì chỉ cần website của bạn luôn tồn tại thì bất cứ lúc nào bạn cũng có thể làm việc, quảng bá hình ảnh không giới hạn.
.jpg)
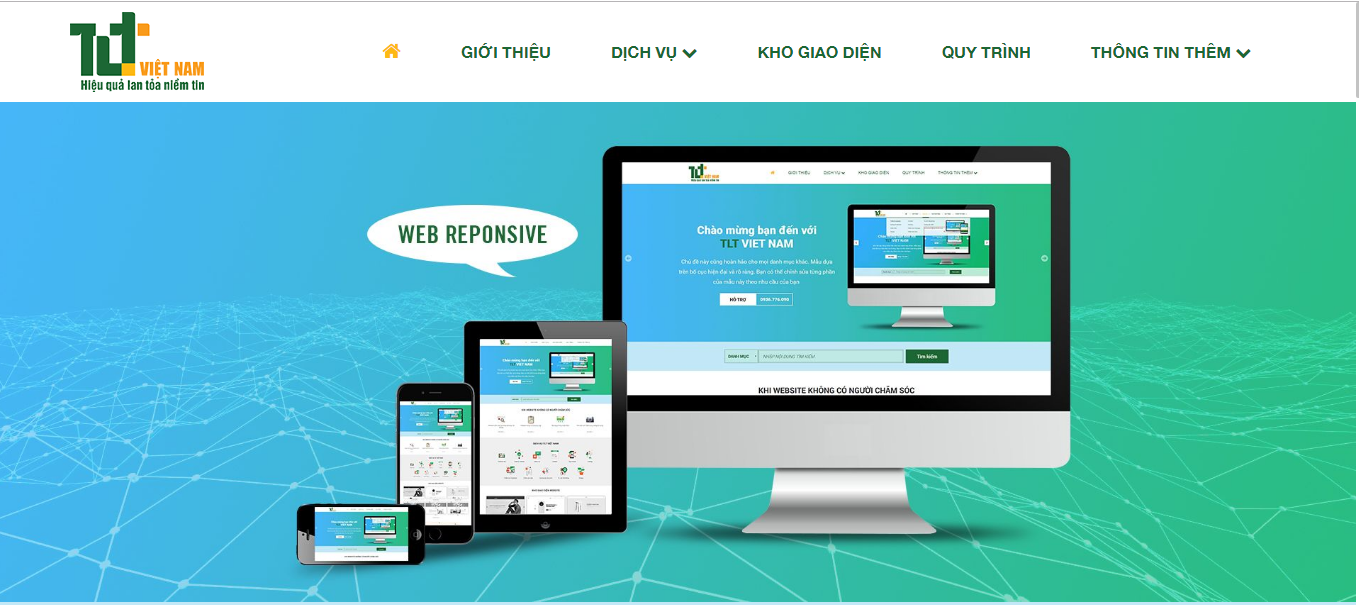
► Kích thước chuẩn khi thiết kế website
Khi thiết kế, để website đẹp hấp dẫn thì bạn phải chú ý đến kích thước chuẩn khi thiết kế website. Kích thước của website có 2 dạng chính là kích thước cố định (fixed layout) và kích thước lưu động (fluid layout). Ngoài ra còn có dạng bổ sung thứ 3 là kích thước co giãn.
2. Kích thước thiết kế Website cố định
► Kích thước thiết kế Website cố định (fixed layout)
Kích thước cố định của website là kích thước mà chiều rộng được thiết lập theo một thông số cố định. Thường thì kích thước thiết kế website cố định là 800px, 1000px, 960px hay 1260px. Gọi là kích thước cố định vì chiều ngang của nó được thiết lập một con số cố định. Do đó, các website này không thay đổi kích thước theo độ phân giải màn hình mà vẫn giữ nguyên kích thước.
Kích thước chuẩn trong thiết kế web với fixed layout mà các nhà thiết kế website hay sử dụng là 960px. Bởi lẽ kích thước này phù hợp với màn hình có độ phân giải 1024 hoặc cao hơn. Ngoài ra, độ phân giải 1024 được xem là độ phân giải chuẩn của máy tính bởi hầu hết các nhà sản xuất cũng như nhà thiết kế.
Đa số các nhà thiết kế thích sử dụng fixed layout hơn là fluid layout. Bởi vì với fixed layuot thì đồ họa viên có thể tự do thực hiện ý tưởng của mình mà không sợ ảnh hưởng đến bộ phận lập trình. Thêm vào đó, fixed layout đảm bảo kết quản cho ra thông nhất với mọi độ phân giải. Do đó nhà thiết kế có thể kiểm soát kết quả hiển thị với user.
.jpg)
► Đánh giá ưu khuyết điểm của Kích thước thiết kế Website cố định
Về ưu điểm, khi kích thước thiết kế website chuẩn là cố định thì fixed layout dễ thiết kế và triển khai hơn. Bởi lẽ nhà thiết kế web có thể kiểm soát kích thước website của mình. Bên cạnh đó, bạn sẽ được hỗ trợ nhiều trình duyệt hơn. Hơn nữa, ngay cả khi website được thiết kế với độ phân giải 800×600, nội dung website vẫn có thể được đọc dễ dàng ở những máy có độ phân giải cao.
Đồng thời, lúc này chiều rộng của website là cố định và giống nhau trên tất cả trình duyệt bất chấp độ phân giải màn hình. Do đó, các thành phần HTML có chiều rộng cố định được bố cục dễ dàng hơn, nhanh hơn.
Về khuyết điểm, khi website được thiết kế với kích thước chuẩn trong thiết kế web cố định thì sẽ có thể tạo ra nhiều khoảng trắng. Những khoảng trắng không cần thiết này sẽ xuất hiện khi xem ở độ phân giải lớn. Nó tạo ra cảm giác mất cân đối, thiết tỉ lệ hài hòa và xung khắc với một số nguyên lý thiết kế web. Ngoài ra, nó cũng khiến website thiếu đi tính thẩm mỹ.
Bên cạnh đó, nếu thiết kế với fixed width cao hơn độ phân giải màn hình thì có thể làm xuất hiện thanh cuộn ngang gây khó khăn cho việc lướt web.
3. Kích thước thiết kế Website lưu động
► Tìm hiểu về Kích thước thiết kế Website lưu động (Fluid layout)
Có thể nói, kích thước chuẩn trong thiết kế website theo kích thước lưu động là kích thước được tính theo thông số tỉ lệ % thay vì thông số cố định px. Vì vậy, chiều rộng của website co giãn theo kích thước của cửa sổ trình duyệt. Fluid layout hay còn gọi là liquid layout sử dụng tỉ lệ % cho các thành phần HTML của nó và hạn chế tối đa việc sử dụng px. Chính vì thế mà layout có thể thay đổi thao từng độ phân giải nhất định.
.jpg)
► Đánh giá ưu nhược điểm về Kích thước thiết kế Website
Về ưu điểm, Fluid layout với kích thước chuẩn trong thiết kế website thân thiện hơn với người dùng vì có thể tự điều chỉnh độ phân giải. Bên cạnh đó, khoảng trắng dư thừa không quá khác biệt cho dù trình duyệt và độ phân giải rất khác nhau. Thêm vào đó, fluid layout có thể chấm dứt tình trạng thanh cuộn ngang ở máy có độ phân giải thấp.
Một số hạn chế của nó đó là sẽ khó khăn hơn trong việc sử dụng graphics để tô điểm cho website. Hình ảnh, video hoặc các thành phần web cần phải có chiều rộng cố định có thể gặp
Không ít khó khăn, trục trặc khi kết hợp các thành phần có chiều rộng co giãn. Thêm vào đó, ở máy nhà thiết kế kích thước thường thấy khi thiết kế web trên photoshop giao diện có thể hiển thị tốt nhưng nó lại bị sai trên máy người dùng.
Bởi lẽ nhà thiết kế khó có thể kiểm soát bố cục khi sử dụng fluid layout. Đồng thời, với những máy có độ phân giải cực lớn, nếu nội dung bên trong website không đủ để lấp đầy bố cục thì sẽ có rất nhiều khoảng trắng. Điều này làm mất đi tính thẩm mỹ bắt buộc phải có ở website.
⇒ Ngoài ra còn một loại đó là kích thước co giãn (elastic layout). Đây là dạng kết hợp của kích thước cố định và kích thước lưu động.
4. Các đơn vị trong Kích thước thiết kế Website
► Các đơn vị pt, pc, cm mm, in
Trong kích thước thiết kế web chuẩn , đây là các đơn vị tuyệt đối. Một thành phần được thiết lập theo đơn vị này sẽ không phụ thuộc vào vật hiển thị chúng. Điều này có nghĩa là một font chữ 12pt sẽ bằng nhau trên mọi màn hình laptop, mobile, trên giấy,…
► Px
Có thể bạn chưa biết, một màn hình hiển thị được chia thành các điểm, mỗi điểm là một pixel (px). Nếu một màn hình máy tính có độ phân giải 800×600 pixels, nghĩa là nó bao gồm 480.000 pixels, chia đều thành 800 cột và 600 hàng. Và pixel là đơn vị nhỏ nhất của độ phân giải màn hình.
.jpg)
4.3 Các đơn vị %, em, rem
% là đơn vị đo lường tương đối. Một thành phần được thiết lập với width 50% sẽ có độ rộng bằng một nửa thành phần chứa nó.
Còn em cũng tương tự như %, nhưng em là đơn vị tỉ lệ theo font chữ. 1em bằng kích thước của font chữ parent.
Cũng tương tự như em, rem là đơn vị tỉ lệ với font-size của thẻ html.
.png)
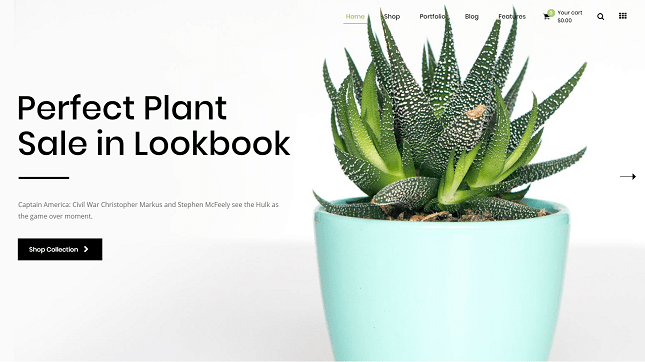
5. Kích thước banner chuẩn trong Kích thước thiết kế Website
Trong thiết kế website bạn nên chuẩn hóa kích thước banner. Bởi điều này sẽ giúp trao đổi banner giữa các website dễ dàng và nhanh chóng hơn. Bên cạnh đó, một banner duy nhất cho tất cả các website cần đặt quảng cáo giúp bạn không tốn kém thời gian và chi phí. Hơn nữa, việc chuẩn hóa kích thước sẽ giúp dễ dàng chấp nhận quảng cáo với các kích thước chuẩn từ các tổ chức bán quảng cáo mà không phải thiết kế lại giao diện.
Ngoài ra, hãy chú ý là dung lượng tập tin của banner càng nhỏ càng tốt. Bởi lẽ dung lượng banner lớn làm cho trang web tải chậm và gây khó chịu cho người xem. Thông thường đối với banner nhỏ, thường không sử dụng flash, dung lượng tập tin nên nhỏ hơn hoặc bằng 10kb. Còn đối với banner có nội dung phức tạp hay flash banner thì dung lượng tập tin nên nhỏ hơn hoặc bằng 30kb.

6. Đâu là nhà cung cấp website chuyên nghiệp, Kích thước thiết kế Website chuẩn ?
Nếu bạn đang tìm kiếm một nhà cung cấp website chuyên nghiệp, các kích thước thiết kế Website chuẩn thì TLT là một lựa chọn tuyệt vời với bạn.TLT là đơn vị chuyên cung cấp các dịch vụ thiết kế, lập trình về website mà còn đảm bảo về chất lượng website.
Bên cạnh đó, TLT có các gói dịch vụ thiết kế – lập trình – viết bài, giúp tối ưu website của bạn. Không chỉ thiết kế website chuẩn đẹp nhất mà giá cả cũng rất cạnh tranh. Chính vì thế bạn hoàn toàn không cần phải lo lắng về giá cả cũng như chất lượng. Bởi lẽ TLT sẽ chịu trách nhiệm về toàn bộ website.

Khi thiết kế website, kích thước thiết kế website là một điều khá quan trọng mà bạn phải đặc biệt lưu tâm. Bởi lẽ nếu không chú tâm đến kích thước của nó sẽ khiến website mất đi tính thẩm mỹ, không thu hút được khách hàng ở những cái nhìn đầu tiên.
Chính vì thế, hi vọng với những thông tin mà chúng tôi cung cấp bạn sẽ hiểu hơn về kích thước thế kế website. Liên hệ trực tiếp với chúng tôi hoặc truy cập nhiều hơn vào TLT để biết thêm thông tin chi tiết nhé.
CÔNG TY TNHH TM & DV CÔNG NGHỆ TLT
Địa chỉ: Phòng 603, Tòa nhà GT, số 403 Nguyễn Thái Bình, P.12, Q.Tân Bình, TP.HCM
MST: 0314922855
Email: tlt@tltvietnam.vn
SĐT: 0283.811.9797
Website: http://tltvietnam.vn/
Các tìm kiếm liên quan đến Kích thước thiết kế Website
xem kích thước trang web
kích thước hình ảnh website
kích thước web photoshop
kích thước chuẩn background website
kiểm tra kích thước màn hình website
kích thước ảnh bìa website
kích thước background chuẩn
thay đổi kích thước body của website
- OA ZALO LÀ GÌ? TẠI SAO DOANH NGHIỆP CẦN OA ZALO (21.02.2025)
- LỢI ÍCH CỦA ZALO OA ĐỐI VỚI DOANH NGHIỆP LÀ GÌ? (22.09.2023)
- TLT XIN THÔNG BÁO LỊCH NGHỈ 30/4 - 1/5 (24.04.2023)
- NGÀN LỜI YÊU THƯƠNG XIN GỬI ĐẾN MỘT NỬA CỦA THẾ GIỚI NHÂN NGÀY 8/3 (08.03.2023)
- THÔNG BÁO CHUYỂN ĐỊA CHỈ VĂN PHÒNG TLT (06.03.2023)
- KHAI XUÂN ĐẦU NĂM VỚI NHIỀU ƯU ĐÃI CỰC YÊU (01.02.2023)
- ĐẠI TIỆC TẤT NÊN CÔNG TY TLT - TIỄN NĂM CŨ - ĐÓN NĂM MỚI VỚI NHỮNG HY VỌNG MỚI (11.01.2023)
- LỊCH NGHỈ TẾT NGUYÊN ĐÁN 2023 - XUÂN QUÝ MÃO - CÔNG TY TLT VIỆT NAM (07.01.2023)

 Thiết Kế Website
Thiết Kế Website Quản trị Website
Quản trị Website Video clip
Video clip Content Marketing
Content Marketing App mobile
App mobile Hosting
Hosting Chăm Sóc Facebook
Chăm Sóc Facebook Chăm sóc Zalo
Chăm sóc Zalo Quảng cáo Adwords
Quảng cáo Adwords Tư vấn Marketing
Tư vấn Marketing Design
Design Tạo tài khoản Zalo OA
Tạo tài khoản Zalo OA 























.png)