Chia sẻ cách tối ưu điểm Google pageSpeed Insights
Google PageSpeed Insights là một công cụ của Google giúp bạn đánh giá và kiểm tra chất lượng website của mình theo tất cả các tiêu chuẩn đánh giá chất lượng do chính Google áp dụng. Công cụ thực sự hữu ích giúp bạn kiểm tra xem mức độ hài lòng của Google dành cho website của bạn là bao nhiêu. Từ đó đưa ra các phương án tối ưu tốt hơn.
Vậy cụ thể google pagespeed Insights là gì? Cùng TLT VietNam tìm hiểu qua bài viết dưới đây nhé!
Tổng quan về Google pagespeed Insights
1. Google pagespeed Insights là gì?

Google Pagespeed Insights là một bộ tiêu chuẩn đo lường về khả năng thân thiện của webiste (đối với thiết bị di động và máy tính để bàn) do chính Google đã đề xuất ra. Theo Google các tiêu chuẩn trong Pagespeed Insight sẽ tập trung vào 2 vấn đề chính, đó là tốc độ tải trang và sự thân thiện với trải nghiệm người dùng. Và các website nào càng đưa ra nhiều điểm ở trang đánh giá thì webite đó càng đáp ứng càng nhiều các tiêu chuẩn mà
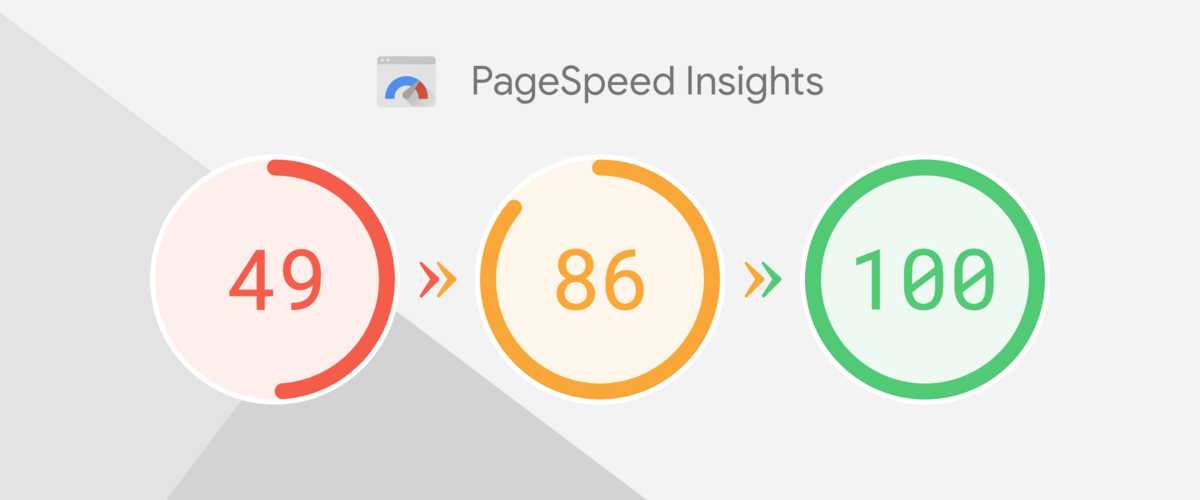
Google đề ra. Dựa theo thông tin chi tiết về việc kiểm tra website để xem liệu rằng website đã đáp ứng tốt các phương pháp về việc tối ưu web hay chưa thì bên cạnh đó thì Google Pagespeed Insights sẽ chấm điểm từ 0 – 100 và chia làm những loại sau:
- Tốt: Website áp dụng các phương pháp tối ưu hiệu suất và mang lại những trải nghiệm tuyệt vời cho người dùng.
- Cần khắc phục: Website chưa tối ưu một số phần phổ biến dẫn tới là khiến trãi nghiệm người dùng không được tốt.
- Kém: Website không được tối ưu và có khả năng mang lại trãi nghiêm người dùng kém.
2. Tiêu chuẩn đánh giá của Google pagespeed Insights
2.1. Quy tắc tối ưu tốc độ
- Tránh sử dụng chuyển hướng ở trang đích
- Bật chức năng nén dữ liệu về trình duyệt
- Cải thiện thời gian phản hồi của máy chủ
- Sử dụng thuộc tính không đồng bộ
- Bỏ chặn Javascript và CSS khi tải trang
- Thiết lập thứ tự ưu tiên của nội dung trong website
- Cải thiện bộ nhớ đệm ở trình duyệt
- Nén các tài nguyên các tài nguyên CSS và JavaScript trên website
- Nén giảm dung lượng hình ảnh
2.2. Nguyên tắc tối ưu Google pagespeed Insights
- Sử dụng cỡ chữ phù hợp để hiển thị nội dung
- Tránh sử dụng các trình cắm plugin để hiển thị nội dung
- Cần hình Viewport để hiển thị kích thước màn hình phù hợp
- Tối ưu các nút bấm hoặc liên kết trong website
- Tối ưu kích thước nội dung để hiển thị trong website
➠ Như vậy, nếu bạn muốn website của mình thân thiện với Google Pagespeed thì hãy chắc chắn rằng là bạn đã áp dụng các quy tắc ở trên.
➠ Google PageSpeed Insights viết tắt Google PSI là một bộ tiêu chuẩn đo lường tốc độ và khả năng thân thiện của website do chính Google đề xuất ra.
➠ Theo Google, các tiêu chuẩn trong Pagespeed Insights sẽ tập trung vào hai vấn đề chính, đó là tốc độ tải trang và thân thiện với trải nghiệm người dùng.
➠ Nếu các website càng được nhiều điểm ở trang đánh giá Pagespeed Insights thì tức là trang đó đáp ứng được càng nhiều các tiêu chuẩn của Google đề ra.
➠Thực tế, các tiêu chuẩn này không cần bạn phải áp dụng toàn bộ vì không phải tiêu chuẩn nào bạn cũng có thể sử dụng trên mọi trường hợp.
➠ Nên nếu bạn xem serie này và không có khả năng làm được một số tiêu chuẩn nào đó thì cứ bỏ qua, vì Google không bắt bạn phải đạt tiêu chuẩn hết.
Các thông tin mà Google pagespeed Insights thu thập
Google PageSpeed Insights sẽ cung cấp những thông tin các phần và chỉ số về hiệu năng. Những thông tin được cung cấp bao gồm theo trình tự như sau: Speed score, Field data, Lab data, Opportunities, Diagnostics, Passed audits

1. Speed score là gì?
Speed score hay còn gọi là điểm tốc độ. Điểm số này được tính dựa trên thống kê trên Lighthouse lab.
2. Field data là gì?
Field data bao gồm 2 phần là:
- First Contentful Paint (FCP)
- First Input Delay (FID)
Thông tin này được thu thập dựa trên chính trải nghiệm thực tế của của người dùng trên Chrome. Chúng sẽ được kiểm nghiệm trong thời gian ít nhất 30 ngày.
3. Lab data là gì?
Số liệu về Lab data sẽ thu được dựa trên các số liệu được thu thập và phân tích từ Lighthouse trên mạng 3G cũng như các thiết bị di động.
4. Opportunities là gì?
Trong phần Opportunities, PageSpeed Insights sẽ thu thập thông tin về thời gian và hiệu suất tải trang. Từ đó nó sẽ đưa ra các đề xuất về hiệu suất. Mục đích nhằm giúp người dùng căn cứ vào đó để cải thiện thời gian tải trang.
5. Diagnostics là gì?
Diagnostics là phần mà trong đó PageSpeed Insights sẽ cung cấp cho người dùng những đề xuất về các công cụ đề xuất mà website của người dùng nên được thêm vào.
6. Passed audits là gì?
Trong phần Passed Audits, Pagespeed Insights sẽ đưa ra một bảng tổng hợp về những hiệu năng mà trang web đã đạt được, không cần thiết phải bổ sung hoặc thay đổi.
Làm sao để tối ưu hiệu suất website với Google pagespeed Insights?
Để một trang web có được điểm số chất lượng cao nhất cần có các phương pháp phù hợp được áp dụng. Dưới đây là những cách nhằm tối ưu hiệu suất dành cho bạn.

1. Dùng phương pháp giải nén cho server
Quy tắc giải nén kích hoạt khi công cụ Google PageSpeed Insights phát hiện rằng các tài nguyên của web được nén từ server khi truyền qua các HTTP requests. Nếu bạn không biết thì hãy nói với người lập trình cài đặt module gzip. Nó có khả năng tiết kiệm băng thông, tăng tốc độ tải xuống của website.
2. Giảm thiểu tài nguyên trên website
Quy tắc này sẽ được kích hoạt khi PageSpeed Insights phát hiện kích thước, dung lượng của các tài nguyên trên trang của bạn đã giảm xuống thông qua việc minify.
Việc bạn cần làm là bỏ những dòng comment trong code, xóa đoạn code không sử dụng, đặt tên cho các biến và hàm ngắn hơn, xóa bỏ các dòng trắng gây tăng dung lượng
3. Giảm thời gian phản hồi lại của server chính
Quy tắc này kích hoạt khi nó phát hiện ra rằng thời gian phản hồi của máy chủ ở nhanh hơn 200 ms. Bạn cần phải dùng server chất lượng về phần cứng và mạng để nâng cao website của mình.
4. Loại bỏ JavaScript nhằm chặn hiển thị trong nội dung
Quy tắc này được kích hoạt khi PageSpeed Insights phát hiện ra HTML không gọi JavaScript bên ngoài đang chặn trong phần trên màn hình đầu tiên của trang. Trước khi trình duyệt render một page nó sẽ xây dựng DOM tree bằng cách phân tích dữ liệu HTML.
5. Cách loại bỏ JavaScript chặn hiển
Inline Javascript: Bình thường các script từ link bên ngoài sẽ bắt buộc trình duyệt phải đợi cho đến khi nó được tải thành công, nếu script quá nhỏ, bạn có thể dùng Inline JavaScript.
Make JavaScript Asynchronous: Theo mặc định JavaScript có tác dụng làm nghẽn quá trình DOM construction, do đó làm tăng thời gian render. Để ngăn chặn điều này xảy ra, chúng ta có thể dùng thuộc tính async trên thẻ script: < script src=””my.js”” async >
Defer loading of JavaScript: Thêm thuộc tính defer trên các thẻ script: < script async src=”my.js” >
6. Loại bỏ CSS chặn các hiển thị trong nội dung
Quy tắc này kích hoạt khi PageSpeed Insights phát hiện rằng HTML không gọi CSS bên ngoài đang bị chặn trong phần trên màn hình đầu tiên của trang – tương tự như JavaScript chặn hiển thị.
Inline CSS: chọn các đoạn CSS tác động lên màn hình đầu tiên viết luôn ra phần thẻ head của trang web của bạn.
Load deferred styles: load các file styles sau cùng nhờ có javascript.

7. Nâng cao lưu vào bộ nhớ cache trong trình duyệt web
Quy tắc này kích hoạt khi PageSpeed phát hiện ra rằng phản hồi từ các server của trang web không bao gồm chỉ định cache hoặc các tài nguyên được chỉ định cache trong một khoảng thời gian ngắn.
8. Tối ưu hóa kích thước của hình ảnh
Quy tắc này kích hoạt khi PageSpeed phát hiện ra rằng những hình ảnh trên trang web đã được tối ưu hóa để giảm bớt kích thước tệp của chúng mà không ảnh hưởng đáng kể đến chất lượng hình ảnh.
Trên bài viết, chúng tôi đã cung cấp thông tin về khái niệm Google Pagespeed Insights là gì cũng như các cách tối ưu trang web của bạn. Hy vọng với những kiến thức này bạn sẽ có cho mình một trang web chất lượng cao nhất.
>> HIỆU QUẢ LAN TỎA NIỀM TIN <<
CÔNG TY TNHH TM & DV CÔNG NGHỆ TLT
Địa chỉ: Phòng 603, Tòa nhà GT, số 403 Nguyễn Thái Bình, P.12, Q.Tân Bình, TP.HCM
MST: 0314922855
Email: tlt@tltvietnam.vn
SĐT: 0283.811.9797
Website: http://tltvietnam.vn/
Các tìm kiếm liên quan đến google pagespeed
GTmetrix
Web speed test
Test my site
Pingdom page speed
PageSpeed Insights
Speedlight google
Google test page speed
Tốc độ google
Test page google
Speedtest google website
- OA ZALO LÀ GÌ? TẠI SAO DOANH NGHIỆP CẦN OA ZALO (21.02.2025)
- LỢI ÍCH CỦA ZALO OA ĐỐI VỚI DOANH NGHIỆP LÀ GÌ? (22.09.2023)
- TLT XIN THÔNG BÁO LỊCH NGHỈ 30/4 - 1/5 (24.04.2023)
- NGÀN LỜI YÊU THƯƠNG XIN GỬI ĐẾN MỘT NỬA CỦA THẾ GIỚI NHÂN NGÀY 8/3 (08.03.2023)
- THÔNG BÁO CHUYỂN ĐỊA CHỈ VĂN PHÒNG TLT (06.03.2023)
- KHAI XUÂN ĐẦU NĂM VỚI NHIỀU ƯU ĐÃI CỰC YÊU (01.02.2023)
- ĐẠI TIỆC TẤT NÊN CÔNG TY TLT - TIỄN NĂM CŨ - ĐÓN NĂM MỚI VỚI NHỮNG HY VỌNG MỚI (11.01.2023)
- LỊCH NGHỈ TẾT NGUYÊN ĐÁN 2023 - XUÂN QUÝ MÃO - CÔNG TY TLT VIỆT NAM (07.01.2023)

 Thiết Kế Website
Thiết Kế Website Quản trị Website
Quản trị Website Video clip
Video clip Content Marketing
Content Marketing App mobile
App mobile Hosting
Hosting Chăm Sóc Facebook
Chăm Sóc Facebook Chăm sóc Zalo
Chăm sóc Zalo Quảng cáo Adwords
Quảng cáo Adwords Tư vấn Marketing
Tư vấn Marketing Design
Design Tạo tài khoản Zalo OA
Tạo tài khoản Zalo OA 























.png)