Ứng dụng của tường lửa đối với trang website như thế nào?
tường lửa
Là chủ nhà, chắc chắn bạn không muốn bị kẻ trộm đột nhập, đánh cắp tài sản quan trọng hay gây hư hại gì cho căn nhà của mình. Tương tự như vậy, bạn hẳn không muốn các tin tặc ghé thăm, tìm và khai thác những lỗ hổng bảo mật trên website của bạn.
=► Câu trả lời chính là sử dụng một Tường lửa ứng dụng web!
Thực chất tường lửa cho website là gì?
Tường lửa ứng dụng web (Web Application Firewall – WAF) là lớp bảo vệ nằm giữa người dùng và website của bạn, nơi các yêu cầu truy cập của người dùng đi qua, tại đây, WAF sẽ loại bỏ những yêu cầu độc hại trước khi chúng đến được website của bạn. Sử dụng WAF giống như việc cho những vị khách ghé thăm đi qua một cổng kiểm soát – mọi khách ra vào căn nhà của bạn đều được kiểm tra để không có chuyện đáng tiếc nào xảy ra.
Trong những năm gần đây, xu hướng tấn công vào ứng dụng web đang ngày càng trở nên phổ biến. Các kỹ thuật tấn công chủ yếu là: Cross-site scripting, SQL injection và nhiều các kỹ thuật khác… Tất cả các kỹ thuật này đều nhắm vào lớp ứng dụng trong mô hình OSI. Các lỗ hổng trong ứng dụng web chủ yếu xảy ra do người lập trình, cấu hình hệ thống và các lỗ hổng trong các nền tảng, thư viện.
Để khắc phục các lỗi trên ứng dụng web, người lập trình cần hiểu và viết được các đoạn mã ở mức độ bảo mật nhất, tuy nhiên việc viết đoạn mã sao cho “bảo mật” nhất thường rất khó thực hiện.

Những khó khăn gặp khải khi viết mã bảo mật cho trang website
- Các đơn vị lập trình thường không có hoặc thiếu đội ngũ chuyên trách về việc kiểm tra và sửa lỗi bảo mật mã nguồn ứng dụng.
- Áp lực phải hoàn thành ứng dụng web trong thời gian nhanh khiến cho các ứng dụng web được đưa vào vận hành mà không qua các khâu kiểm thử.
- Việc dùng các công cụ kiểm tra lỗi web tự động đôi khi cũng không tìm ra hết các lỗi và đặc biệt là các lỗ hổng mới. Do vậy, việc bảo mật một ứng dụng web đó là một quá trình phòng thủ theo chiều sâu bao gồm các khâu phát triển, vận hành, xây dựng cơ sở hạ tầng bảo vệ tốt và có một đội ngủ chuyên trách vấn đề bảo mật riêng cho web.
Cách thức hoạt động và lý do nên sử dụng tường lửa trong website
1. Tường lửa hoạt động như thế nào?
Tường lửa ứng dụng web có thể hoạt động dưới nhiều mô hình khác nhau, trong đó mô hình phổ biến nhất là Reverse-proxy. Để giải thích về cơ chế hoạt động của Reverse-proxy, một lần nữa chúng ta sẽ trở lại với hình ảnh ngôi nhà đại diện cho website của bạn.
Để có thể vào nhà, những vị khách sẽ phải đi qua cổng kiểm soát. Cũng giống như vậy, WAF đóng vai trò như một proxy ở vị trí trung gian giữa người dùng và website. Thay vì người dùng gửi yêu cầu trực tiếp đến máy chủ web, WAF sẽ đứng ra nhận các yêu cầu này, chuyển tiếp đến máy chủ web, nhận phản hồi của máy chủ web, rồi chuyển tiếp lại cho người dùng.
Trong quá trình đó, WAF sẽ phân tích để đánh giá một yêu cầu có được cho là độc hại hay không để loại bỏ nó. Việc xem xét, phân tích thường dựa vào các mẫu nhận diện ứng với từng loại tấn công vào các lỗ hổng khác nhau.
Chất lượng dịch vụ WAF phụ thuộc chủ yếu vào bộ nhận diện và chất lượng máy chủ proxy – quy định số lượng các trường hợp mà WAF có thể nhận diện và khả năng ngăn chặn các hành vi độc hại quy mộ lớn. Trong trường hợp có kỹ thuật tấn công hoặc lỗ hổng mới được phát hiện, mẫu nhận diện tương ứng sẽ nhanh chóng được cập nhật cho WAF.

2. Vì sao nên sử dụng firewall cho trang website?
Trong thực tế, một website thường không tránh khỏi việc tồn tại các lỗ hổng bảo mật, có thể do người lập trình, cấu hình hệ thống hoặc lỗ hổng từ các nền tảng, thư viện. Việc loại bỏ hoàn toàn các lỗ hổng trên website thường rất khó thực hiện bởi lẽ các đơn vị lập trình thường không có hoặc thiếu đội ngũ kiểm tra và sửa lỗi bảo mật chuyên nghiệp.
Ngoài ra, các kỹ thuật tấn công mới được phát hiện mỗi ngày nên việc một website đang an toàn ở thời điểm hiện tại hoàn toàn không có nghĩa các lỗ hổng bảo mật mới sẽ không được phát hiện trong tương lai. Việc dựa vào tường lửa cục bộ hoặc các giải pháp bảo mật từ nhà cung cấp dịch vụ hosting thường không đủ để ngăn chặn tin tặc xâm nhập website của bạn. WAF là một giải pháp hiệu quả để giải quyết vấn đề trên.
Xây dựng kiến trúc cho tường lửa như thế nào?
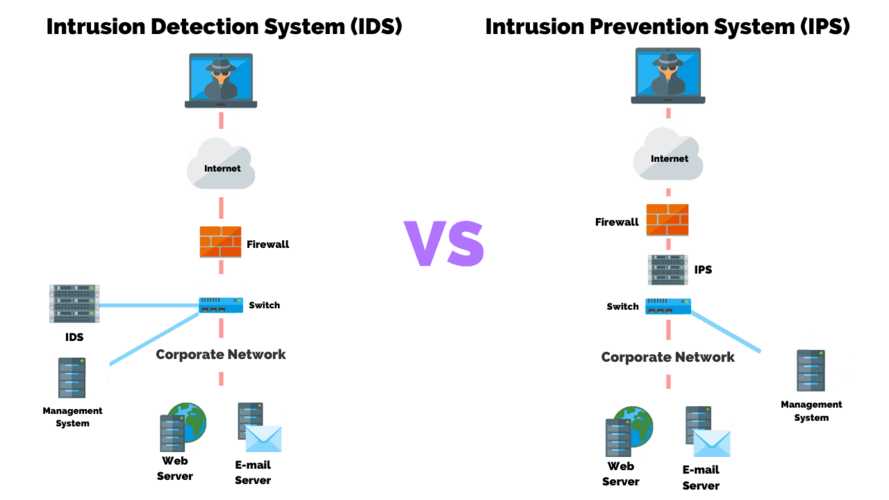
1. Vị trí đặt WAF:
Các thiết bị WAF cứng thường được đặt sau tường lửa mạng và trước máy chủ ứng dụng web. Việc đặt WAF được thực hiện sao cho tất cả các lưu lượng đến ứng dụng web cần qua WAF trước. Tuy nhiên, đôi khi cũng có ngoại lệ khi WAF chỉ được dùng để giám sát cổng đang mở trên máy chủ web.
Ngoài ra, các chương trình WAF còn được cài đặt trực tiếp lên máy chủ web và thực hiện các chức năng tương tự như các thiết bị WAF là giám sát các lưu lượng đến và ra khỏi ứng dụng web.
2. Mô hình bảo mật:
Một WAF hoạt động dựa theo 2 mô hình bảo mật: Positive và Negative. Mô hình Positive chỉ cho phép các lưu lượng hợp lệ được định nghĩa sẳn đi qua và chặn tất cả các lưu lượng còn lại. Mô hình Negative sẽ cho phép tất cả các lưu lượng vượt qua và chỉ chặn các lưu lượng được mà WAF cho là nguy hại.
Đôi khi cũng có các WAF cung cấp cả 2 mô hình trên, tuy nhiên thông thường WAF chỉ cung cấp 1 trong 2 mô hình. Với mô hình Postitive thì đòi hỏi nhiều cấu hình và tùy chỉnh, còn mô hình Negative chủ yếu dựa vào khả năng học hỏi và phân tích hành vi của lưu lượng mạng.

3. Mô hình hoạt động:
WAF có thể hoạt động ở các mô hình riêng biệt, dưới đây là một số mô hình tham khảo:
- Reverse Proxy:
Đây là chức năng được sử dụng phổ biến khi triển khai WAF. Trong mô hình này, WAF giám sát tất cả các lưu lượng đi đến ứng dụng web, sau đó thay vì cho các địa chỉ IP bên ngoài gửi yêu cầu trực tiếp đến máy chủ web thì WAF đứng ra làm trung gian để gửi các yêu cầu này đến máy chủ web thay cho trình duyệt gốc rồi gửi trả lại kết quả cho các địa chỉ IP kia. Mô hình này có nhược điểm là tạo ra độ trễ khi kết nối từ trình duyệt đến ứng dụng web.
- Transparent Proxy:
Ở mô hình này, WAF đứng giữa tường lửa mạng và máy chủ web và hoạt động tương tự ở mô hình Reverse Proxy nhưng không đứng ra làm trung gian kết nối như bên Reverse Proxy. Mô hình này không đòi hỏi phải thay đổi điều gì trong hạ tầng mạng nhưng có thể không cung cấp được một số dịch vụ như mô hình Reverse Proxy có thể.
- Layer 2 Brigde:
Ở mô hình này, WAF đứng giữa tường lủa mạng và máy chủ web, nhưng hoạt động giống như một thiết bị Switch ở lớp 2. Mô hình này giúp mạng hoạt động với hiệu năng cao và mạng thay đổi không đáng kể, tuy nhiên nó lại không thể cung cấp các dịch vụ cao cấp khác mà các mô hình WAF khác có thể.
- Host/Server Based:
Đây là các phần mềm được cài trực tiếp lên máy chủ web. Các loại Host based không cung cấp các tính năng tương tự như các loại WAF network base. Tuy nhiên mô hình này có thể khắc phục được vài điểm yếu mà các mô hình network base (các thiết bị WAF cứng) có. Tuy nhiên nó cũng làm tăng mức độ tải của máy chủ web.
Lời kết
Tường lửa ứng dụng Website chắc chắn là một phương thức hữu hiệu để loại bỏ những rủi ro nhất định về bảo mật. Tuy nhiên, để đảm bảo Website được bảo mật tuyệt đối, việc kết hợp nhiều phương thức bảo mật là cần thiết.
» HIỆU QUẢ LAN TỎA NIỀM TIN «
CÔNG TY TNHH TM & DV CÔNG NGHỆ TLT
Địa Chỉ: Phòng 603, Tòa nhà GT, 403 Nguyễn Thái Bình, Phường 12, Q. Tân Bình, Tp. HCM
Điện Thoại: 0283.811.9797
Email: tlt@tltvietnam.vn
Website: https://tltvietnam.vn/
Tìm kiếm có liên quan
Các loại tường lửa
Tắt tường lửa win 10
Thiết bị tường lửa
Vượt tường lửa
Proxy và tường lửa là gì
Không tắt được tường lửa win 10
Tải tường lửa
Chức năng của tường lửa
Nội dung liên quan:
Một Số Giao Diện Thiết Kế Web Ấn Tượng Dành Cho Nhiều Ngành Nghề
Các Quy Trình Chăm Sóc Và Quản Trị Website Tại TLT Vietnam
- OA ZALO LÀ GÌ? TẠI SAO DOANH NGHIỆP CẦN OA ZALO (21.02.2025)
- LỢI ÍCH CỦA ZALO OA ĐỐI VỚI DOANH NGHIỆP LÀ GÌ? (22.09.2023)
- TLT XIN THÔNG BÁO LỊCH NGHỈ 30/4 - 1/5 (24.04.2023)
- NGÀN LỜI YÊU THƯƠNG XIN GỬI ĐẾN MỘT NỬA CỦA THẾ GIỚI NHÂN NGÀY 8/3 (08.03.2023)
- THÔNG BÁO CHUYỂN ĐỊA CHỈ VĂN PHÒNG TLT (06.03.2023)
- KHAI XUÂN ĐẦU NĂM VỚI NHIỀU ƯU ĐÃI CỰC YÊU (01.02.2023)
- ĐẠI TIỆC TẤT NÊN CÔNG TY TLT - TIỄN NĂM CŨ - ĐÓN NĂM MỚI VỚI NHỮNG HY VỌNG MỚI (11.01.2023)
- LỊCH NGHỈ TẾT NGUYÊN ĐÁN 2023 - XUÂN QUÝ MÃO - CÔNG TY TLT VIỆT NAM (07.01.2023)

 Thiết Kế Website
Thiết Kế Website Quản trị Website
Quản trị Website Video clip
Video clip Content Marketing
Content Marketing App mobile
App mobile Hosting
Hosting Chăm Sóc Facebook
Chăm Sóc Facebook Chăm sóc Zalo
Chăm sóc Zalo Quảng cáo Adwords
Quảng cáo Adwords Tư vấn Marketing
Tư vấn Marketing Design
Design Tạo tài khoản Zalo OA
Tạo tài khoản Zalo OA 























.png)